關於本部落格的時鐘及倒數計時器我所採用的是clocklink系統,這個網站經常開發不同的網頁時鐘,而這種系統可以製作與你的時區相符的時鐘,且可以根據你所給的條件提供HTML原始碼供你使用,目前廣泛被部落格拿來使用,而它除了可以設定並安裝Blog的時鐘系統以外,還可以製作倒數計時器,尤其在每年年底的倒數時刻,這種方式可以很明顯的告訴他人所剩餘的時間,它可擺在任何支援HTML語法的網頁上喔。
這篇文章是透過天空轉過來的,而這次更新解決了圖片排版方式同時加強美觀,圖片也順應搬家趨勢移動到Flickr,這樣圖片就不會出現外連的異常狀況了
由於這篇文章的瀏覽率較高,結構良好,所以就只需要稍微修正就可以讓新文章如期的與大家見面了
[2009.6.29更新]
1.圖檔空間轉換
2.重新排版加強美觀效果
3.刪除聲明並增加後記
| 倒數計時器教學 |
語言請選擇Chinese(定義為簡體中文),以方便操作及設定,請注意,它的語言設定只限定全站或選擇計時器頁面,關於使用條款及設定計時功能可能會顯示英文,本教學文的圖片採用中英對照,你可以將您設定倒數裝置的畫面與本教學文的中英對照圖片相對應就可以知道如何設定倒數計時器了。
第二步-選擇時鐘
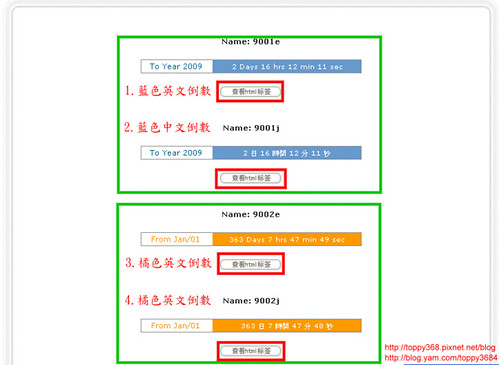
請先點選"時鐘圖庫"進入畫面,它有很多圖庫可供選擇,如果您想要的是像去年倒數的跨年計時器,則請按"計時"
如果您想要的事項本站一樣的網路時鐘,則請按"模似"(簡體翻繁體為"模擬")
您只要選擇你喜歡的圖案,按下"查看HTML標籤"就可以進入下一步的"使用條款"頁面。
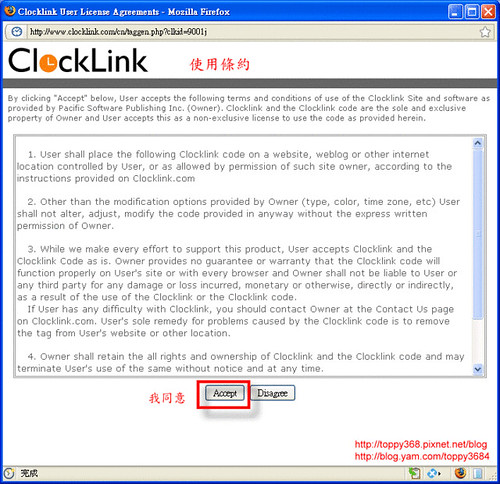
第三步-使用條款
這點應該不用我多說了吧!只要您要申請網路的會員帳號都需要同意該條款,這點直接跳過
順便告訴你:Accpet 為"同意",Desagree則為"不同意"該條款。
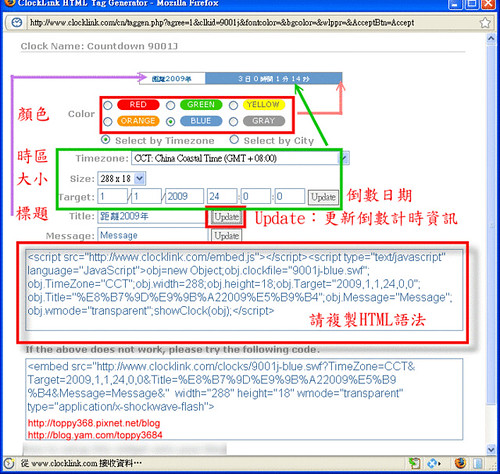
第四步-設定計時器
進入計時器頁面,這裡的設定較為複雜,它畢竟是倒數計時器,而不是只要對應時區的網路時鐘,而右邊這張圖片已經將大部分的細節都解釋清楚了,而且有顏色鮮明的設定對照圖,只有少部份需要補充,需解釋的選項如下
通常不需設定的選項:
Color:顏色 (通常不用設定)
以下為須留意的設定選項:
1.Select by Timezone:按時區設定
2.Select by City:按城市設定選項
Country & City:國家&城市(對應於"選項1")
TimeZone:時區(對應於"選項2")
Title:計時器左方的標題
Message:過了倒數日期後所要顯示的訊息
建議設定為Select by Timezone,而時區設定為GMT+08:00,也就是台灣及中國所選擇的時區,至於日期方面,據它的選項設定為"Month/Day/Year Hour:Minute:Second"翻譯成中文就是 "月/日/年 時:分:秒",你可以參見以上說明來設定你想倒數計時的日期及時間
簡單來說,倒數計時器如果要設定為2009年12月31日的午夜零時,請設定成以下格式:
"12/31/2009 24:00:00"
※設定時請注意以下兩點:
1.若設定為跨年則請不要將時間設定為"1/1 0:00",因為這樣會出錯,而24:00對映的是午夜12:00則不會出錯。
2.設定完畢後請記得點選設定內容後面的Update以方便計時器更新資料及HTML原始程式碼。
3.標題方面雖然顧及到HTML可能會將中文翻成亂碼,但是倒數計時器可以正常顯示中文,所以可以放心的設定倒數的中文訊息,但長度不要太長,建議20個字元以內,一個中文字相當於兩個英文字母。






 留言列表
留言列表
